- 7 de enero de 2026
- Diseño web

El diseño web es un factor clave dentro del proceso de desarrollo de una página web. Si estás interesado en el diseño web, seguramente tendrás un interés en la parte del diseño. ¿Y cómo podrías no estar emocionado de lanzarte a diseñar y hacer tu primer sitio web?
El diseño web trata sobre cómo crear una obra de arte funcional, pero ¿por dónde empezar? Esta guía pretende ser un documento básico para todos aquellos que empiezan en el diseño web.
Escoge algo básico para tu primer diseño
Parece algo obvio, ¿verdad? Pero a veces podemos ser demasiado ambiciosos y terminar desanimados. Para tu primera web, es buena idea elegir algo simple. fácil y atractivo. Una tienda online es más complicado y sería mejor abordarlo una vez tengas más experiencia. Un blog en WordPress, por ejemplo, es un buen sitio para comenzar. Será un buen ejercicio de diseño y aprenderás cómo funciona un Sistema de gestión de contenidos (lo que llamamos CMS), en este caso en WordPress, que será importante manejar con soltura para futuros diseños de páginas web.
Lo mejor de todo: no tienes que empezar desde cero. Hay muchas plantillas WordPress de blog que facilitan la creación de una página web sencilla. Las plantillas o themes son una valiosa herramienta de aprendizaje ya que instalan dentro de tu página web WordPress una página web ya con un diseño predeterminado y con toda las páginas de ejemplo que podrías necesitar.
Primeras personalizaciones en WordPress
Ver cómo los elementos HTML, CSS y Javascript tienen estilo y se combinan te dará una visión más profunda de lo que hace que un diseño funcione. Puede utilizar plantillas como base para realizar cambios y personalizaciones y así ir aprendiendo. Tal vez no quiera comenzar con un blog, porque prefieres orientarlo a otros derroteros.
Intenta aprovechar al máximo todo lo que te puede ofrecer una plantilla wordpress. ¿Qué te parece construir un portfolio con todas tus fotos o una librería online con todas tus creaciones literarias?
Crear un diseño que muestre alguna de tus sus pasiones, lo convierte en un primer proyecto agradable con el que poder aprender.

Inspírate en otros diseñadores
Uno de los primeros consejos a la hora de diseñar tu primera página web es el de no romperte la cabeza queriendo hacer un proyecto espectacular que deslumbre a todos. Es mejor no perder el tiempo y directamente inspirarse en diseñadores que ya tienen experiencia y de los que puedas aprender mucho.
Algunos de los sitios donde puedes encontrar inspiración para tu próxima web:
Además, tienes a tu alcance todas las páginas web navegables en internet para ir viendo dentro de tu sector cuáles son las páginas web que te resultan más atractivas, tanto en su navegación como en el diseño.

Plantillas WordPress
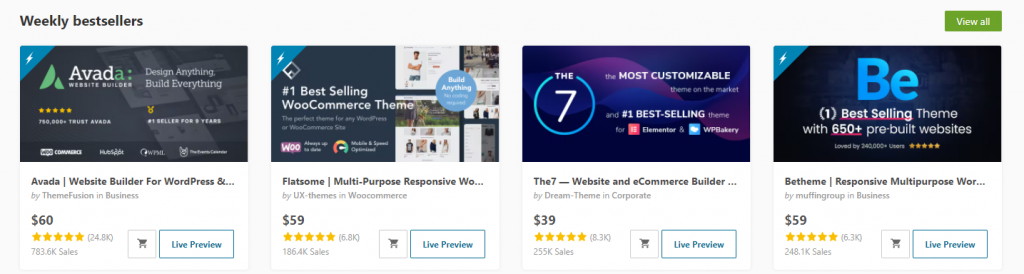
Las plantillas WordPress son una buena manera de no empezar de cero y tener un sitio web totalmente personalizado en poco tiempo. También son un estupendo comienzo para aquellos que se inician en el diseño web de páginas WordPress ya que puedes ir probando diferentes diseños, ya que las plantillas suelen ir siempre cargadas de un montón de páginas y diferentes personalizaciones.
Si quieres empezar a buscar, te recomendamos Theme Forest, ya que es donde se encuentran la gran mayoría de plantillas. En este marketplace podrás encontrar muchísimos diseños y podrás comprobar si, por ejemplo, son compatibles con WPML (plugin traductor multi idioma) o si utilizan un editor visual como Bakery o Elementor.

Primeras elecciones: tipografía y colores
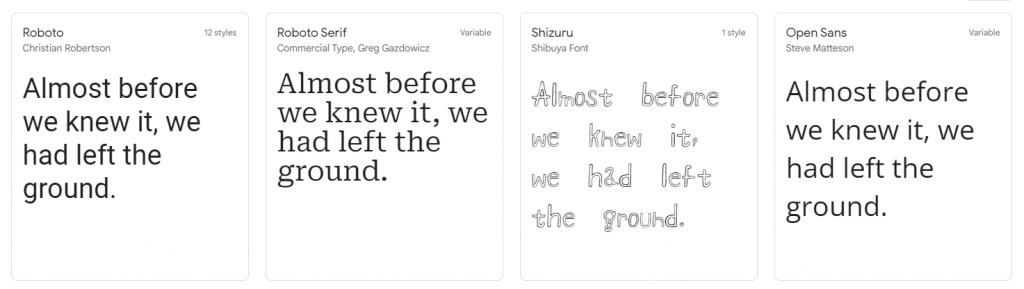
A la hora de diseñar una página web, una de las primeras elecciones son la tipografía y la combinación de colores que vas a usar. En algunas ocasiones y dependiendo del proyecto, usarás una única fuente tipográfica para toda la web, pero suele quedar bien el combinar una fuente para los títulos y encabezados y otro para el texto normal.
Aquí te dejamos algunas de las combinaciones más famosas, utilizando las fuentes tipográficas gratuitas de Google Fonts:
- Montserrat y Oswald
- Merriweather y Oswald
- Montserrat y Merriweather
- Raleway y Lato
- Elsie con Roboto
- Dancing Script con Josefin Sans
Respecto a los colores, toda tu página web debe tener una guía de estilo web en la que basarse. Puedes aplicar el esquema de color que elijas o no (dependiendo del site y de tus preferencias) a los títulos, a los botones, a los enlaces, al hover en los enlaces, y trasladar esos colores también al pie de página de tu sitio web y a la cabecera y menú.

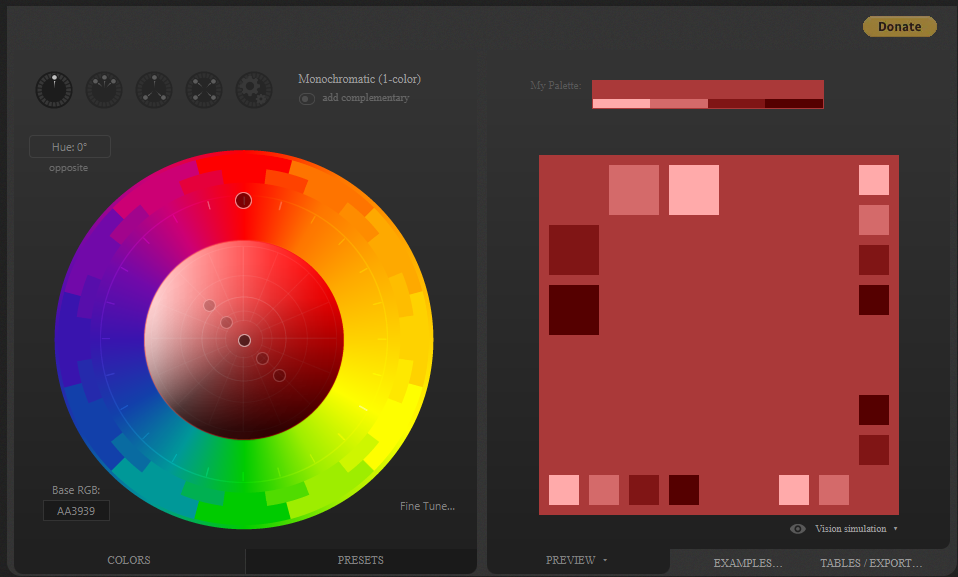
Una herramienta muy útil es https://paletton.com/ una web en la que podrás sacar combinaciones de colores para tu web.
También existen un montón de herramientas parecidas a Paletton, que te pueden ayudar a crear combos de color atractivos para tu página web.
Crea contenidos antes de empezar
Es un clásico cuando empiezas a hacer una página web. Eliges un diseño de plantilla wordpress, la instalas, configuras todo y entonces te encuentras con un montón de páginas y secciones que necesitan contenidos y todo se llena de lorem ipsums por todos lados.
Por eso, es importante hacer un pequeño esquema previo de la página web, prever que secciones o páginas vas a incluir (p.ej. Quiénes somos, servicios, instalaciones, etc.) En base a ese esquema, empezaremos a crear los contenidos.

Necesitas por un lado textos con los que facilitar información a los usuarios que naveguen tu sitio web sobre los servicios o productos que vas a ofrecer, en el caso de que la página sea comercial. Los textos tienen que ser claros y concisos y ten en cuenta que la mayoría de la gente va a navegar tu web en móvil.
Una buena forma de empezar es revisar la plantilla que vamos a usar, y ver en la demo que páginas usaremos y de qué espacios disponemos. Esto te da una buena idea de la cantidad de contenido que vas a necesitar (aunque luego puedas hacer cambios).

Y por otro lado, están las imágenes, que tendrás que conseguir con producción propia o buscándolas en un banco de imágenes, como Adobe Stock o Shutterstock. También puedes probar en bancos de imágenes gratuitos como pixabay o pexels.
De igual modo, piensa cuantas imágenes vas a necesitar, cómo las vas a aplicar, dónde se van a colocar y aprende como optimizarlas para que pesen los menos posible sin perder calidad.
Ten en cuenta la usabilidad de usuario (UX) básica
Una página web es más que un simple texto flotante en un documento online. El esquema de color, el contenido, la tipografía, el diseño y las imágenes se unen para servir a su audiencia y despertar emociones.
Alguien que navegue por la página web que hayas creado debería tener un camino despejado y libre de obstáculos. La usabilidad UX se enfoca en comprender a tu audiencia.

¿Qué están buscando y cómo tu diseño hará que sea más fácil navegar?
La usabilidad UX trata de meterse en la cabeza de tus usuarios y ver tu diseño a través de sus ojos. Al crear tu primera página web, ten en cuenta estos principios básicos de la usabilidad UX:
- Haz las cosas de manera sencilla y limpia, que sea todo muy intuitivo
- Comunica conceptos en una sucesión lógica. Vas a contar una historia y la comunicación que hagas tienen que llevar un orden.
- Piensa en las necesidades de tu audiencia y resista la tentación de mostrar tus habilidades a expensas de la usabilidad
- Tus usuarios navegan en dispositivos móviles. De nada te sirve una web
Aprender sobre tu audiencia te ayudará a crear un diseño que se adapte a sus deseos y necesidades.
Empieza a diseñar tu web
Una vez que tienes todo organizado para empezar, solo te queda empezar a crear tu página web.
Para ello, los pasos básicos son:
- Busca un alojamiento web básico para tu web. A nosotros nos encanta Raiola, pero tienes muchas opciones en el mercado.
- Instala wordpress en tu alojamiento
- Instala y configurar la plantilla wordpress que hayas escogido
- Personaliza y enséñasela a amigos y familiares para que te den su opinión antes de lanzarla
- Lanza la web de manera pública
- Instala Google Analytics y Google Search Console
La importancia de las opiniones
Bien! Tienes tu página web funcionando y empiezan a entrar los primeros usuarios. Has hecho un duro trabajo y estás listo para llevar tu página web hasta el infinito y más allá.
Pero antes de lanzarte a la promoción de la página, es muy recomendable hacer un soft launch o lanzamiento tranquilo para ver qué opinión tienen de ella las personas más cercanas a ti.
Recibir críticas constructivas puede ser incómodo pero deberás entender que son muy útiles, en algunos casos, para mejorar tu web. Crear algo, ya sea un ensayo, una pintura o un sitio web, es un acto de vulnerabilidad. Las cosas que pones en el mundo son una extensión de quién eres y de lo que eres capaz. Escuchar que lo que hiciste podría ser mejor o que está mal puede parecer un ataque personal y debemos hacer un ejercicio de disociación y aprender de las críticas constructivas.
En el diseño web, la retroalimentación es una parte normal y necesaria del proceso. Aprenda cómo dejar de lado tu ego y separar esos comentarios de tu autoestima. A medida que adquieras experiencia, podrás identificar e implementar comentarios prácticos y útiles y olvidarte del resto (también hay críticas que no merecen que le dediques ni un solo segundo).



